Développer un customLayer¶

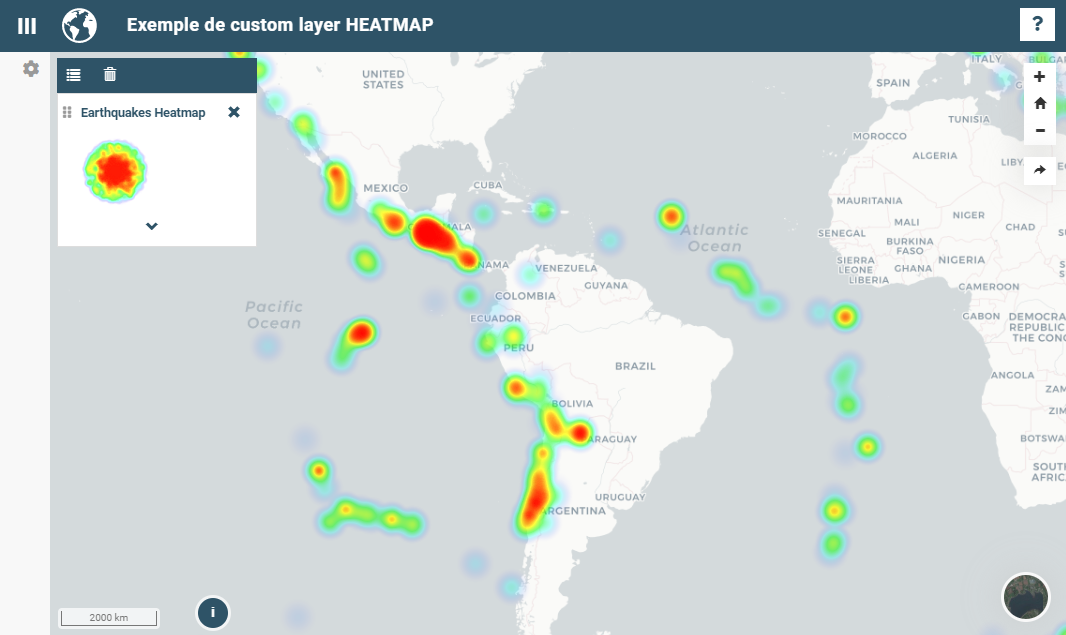
L’ojectif est ici de créer une couche personnalisée de type heatmap à partir d’un fichier KML en utilisant la librairie Openlayers et en s’inspirant de cet exemple.. Avant tout, il faut préparer la structure de fichiers qui convient.
/ demo
│
├── heatmap
│ │
│ ├── config.xml
│ ├── customlayer.js
│ ├── legend.png
│ ├── data
│ │ ├── 2012_Earthquakes_Mag5.kml
|
L’exemple complet est disponible sur github.
Ecrire le customLayer¶
Astuce
L’ancienne méthode fonctionne toujours mais est plus verbeuse que la nouvelle. Les 3 lignes mises en surbrillance sont remplacées par une seule ligne, également mise en surbrillance, dans la nouvelle version.
Ancienne méthode¶
1//Layerid is the same than the layerid in config.xml
2const layerid = "heatmap";
3//Create customlayer object
4mviewer.customLayers[layerid] = {};
5//Create Openlayers heatmap layer
6const layer = new ol.layer.Heatmap({
7 source: new ol.source.Vector({
8 url: 'demo/heatmap/data/2012_Earthquakes_Mag5.kml',
9 format: new ol.format.KML({
10 extractStyles: false
11 })
12 }),
13 blur: 10,
14 radius: 10,
15 weight: function(feature) {
16 var name = feature.get('name');
17 var magnitude = parseFloat(name.substr(2));
18 return magnitude - 5;
19 }
20});
21// Set the openlayers layer to the customLayer object layer
22mviewer.customLayers[layerid].layer = layer;
Nouvelle méthode¶
Depuis la version 3.2 de mviewer, une classe CustomLayer a été développée afin de faciliter la saisie de nouveaux customLayers :
1const layer = new ol.layer.Heatmap({
2 source: new ol.source.Vector({
3 url: 'demo/heatmap/data/2012_Earthquakes_Mag5.kml',
4 format: new ol.format.KML({
5 extractStyles: false
6 })
7 }),
8 blur: 10,
9 radius: 10,
10 weight: function(feature) {
11 var name = feature.get('name');
12 var magnitude = parseFloat(name.substr(2));
13 return magnitude - 5;
14 }
15});
16new CustomLayer('heatmap', layer);
Ecrire le config.xml¶
Dans le fichier de configuration, il faut reprendre l’id du customlayer id="heatmap", préciser type="customlayer" ainsi que l’URL du fichier url="demo/heatmap/customlayer.js" :
<layer id="heatmap"
name="Earthquakes Heatmap"
visible="true"
type="customlayer"
legendurl="demo/heatmap/legend.png"
opacity="1"
url="demo/heatmap/customlayer.js"
attribution=""
metadata=""
metadata-csw="">
</layer>
Exemples de customLayers¶
En respectant les consignes détaillées plus haut, voici quelques exemples prêts à l’emploi.
customlayer ArcGis REST Feature¶
1{
2 mviewer.customLayers.test_esri_college_80 = {};
3
4 var esrijsonFormat = new ol.format.EsriJSON();
5
6 mviewer.customLayers.test_esri_college_80.layer = new ol.layer.Vector({
7 source: new ol.source.Vector({
8 url: 'https://services2.arcgis.com/aYGUaoapooTe49i1/arcgis/rest/services/COLLEGES_PUBLICS_avec_Liens/FeatureServer/0/query?where=&objectIds=&time=&geometry=154415%2C6384802%2C345565%2C6494181&geometryType=esriGeometryEnvelope&inSR=3857&spatialRel=esriSpatialRelIntersects&resultType=none&distance=0.0&units=esriSRUnit_Meter&returnGeodetic=false&outFields=*&returnGeometry=true&featureEncoding=esriDefault&multipatchOption=xyFootprint&maxAllowableOffset=&geometryPrecision=&outSR=2154&datumTransformation=&applyVCSProjection=false&returnIdsOnly=false&returnUniqueIdsOnly=false&returnCountOnly=false&returnExtentOnly=false&returnQueryGeometry=false&returnDistinctValues=false&cacheHint=false&orderByFields=&groupByFieldsForStatistics=&outStatistics=&having=&resultOffset=&resultRecordCount=&returnZ=false&returnM=false&returnExceededLimitFeatures=true&quantizationParameters=&sqlFormat=none&f=pjson&token=',
9 format: esrijsonFormat
10 }),
11 style: new ol.style.Style({
12 image: new ol.style.Circle({
13 fill: new ol.style.Fill({
14 color: 'rgba(255, 118, 117,1.0)'
15 }),
16 stroke: new ol.style.Stroke({
17 color: "#ffffff",
18 width: 4
19 }),
20 radius: 9
21 })
22 })
23 });
24 mviewer.customLayers.test_esri_college_80.handle = false;
25
26}
1let esrijsonFormat = new ol.format.EsriJSON();
2
3const layer = new ol.layer.Vector({
4 source: new ol.source.Vector({
5 url: 'https://services2.arcgis.com/aYGUaoapooTe49i1/arcgis/rest/services/COLLEGES_PUBLICS_avec_Liens/FeatureServer/0/query?where=&objectIds=&time=&geometry=154415%2C6384802%2C345565%2C6494181&geometryType=esriGeometryEnvelope&inSR=3857&spatialRel=esriSpatialRelIntersects&resultType=none&distance=0.0&units=esriSRUnit_Meter&returnGeodetic=false&outFields=*&returnGeometry=true&featureEncoding=esriDefault&multipatchOption=xyFootprint&maxAllowableOffset=&geometryPrecision=&outSR=2154&datumTransformation=&applyVCSProjection=false&returnIdsOnly=false&returnUniqueIdsOnly=false&returnCountOnly=false&returnExtentOnly=false&returnQueryGeometry=false&returnDistinctValues=false&cacheHint=false&orderByFields=&groupByFieldsForStatistics=&outStatistics=&having=&resultOffset=&resultRecordCount=&returnZ=false&returnM=false&returnExceededLimitFeatures=true&quantizationParameters=&sqlFormat=none&f=pjson&token=',
6 format: esrijsonFormat
7 }),
8 style: new ol.style.Style({
9 image: new ol.style.Circle({
10 fill: new ol.style.Fill({
11 color: 'rgba(255, 118, 117,1.0)'
12 }),
13 stroke: new ol.style.Stroke({
14 color: "#ffffff",
15 width: 4
16 }),
17 radius: 9
18 })
19 })
20});
21
22new CustomLayer('test_esri_college_80', layer);