Configurer - Application¶
Personnalisation de l’application
Syntaxe¶
1 <application
2 id=""
3 htmltitle=""
4 title=""
5 logo=""
6 help=""
7 addlayerstools=""
8 showhelp=""
9 titlehelp=""
10 iconhelp=""
11 style=""
12 exportpng=""
13 mapprint=""
14 measuretools=""
15 zoomtools=""
16 initialextenttool=""
17 stats=""
18 statsurl=""
19 coordinates=""
20 coordinatestype=""
21 geoloc=""
22 mouseposition=""
23 togglealllayersfromtheme=""
24 templaterightinfopanel=""
25 templatebottominfopanel=""
26 studio=""
27 home=""
28 mapfishurl=""
29 lang=""
30 langfile=""
31 favicon=""
32 sortlayersinfopanel=""
33 />
Paramètres principaux¶
titlestudio : paramètre optionnel de type texte qui définit le titre de l’application. Valeur par défaut mviewer.logostudio : paramètre optionnel de type url qui définit l’emplacement du logo de l’application. Valeur par défaut img/logo/earth-globe.svg.id: identifiant de l’application. Il est utilisé dans l’extension filtre pour faire référence à l’application.helpstudio : paramètre optionnel de type url qui définit l’emplacement du fichier html de l’aide.showhelpstudio : paramètre optionnel de type booléen (true/false) précisant si l’aide est affichée en popup au démarrage de l’application. Valeur par défaut false.stylestudio : paramètre optionnel de type url précisant la feuille de style à utiliser afin de modifier l’apparence de l’application (couleurs, polices…). Valeur par défaut css/themes/default.css. Voir : « Configurer - Apparence ».exportpngstudio : paramètre optionnel de type booléen (true/false) activant l’export de la carte en png. Valeur par défaut false. Attention l’export ne fonctionne qu’avec des couches locales (même origine) ou avec des couches servies avec CORS activé.mapprint: paramètre optionnel de type booléen (true/false) activant l’impression de la vue courante depuis le navigateur. Valeur par défaut false.measuretoolsstudio : paramètre optionnel de type booléen (true/false) activant les outils de mesure. Valeur par défaut false.zoomtoolsstudio : paramètre optionnel de type booléen (true/false) activant les outils de zoom +/-. Valeur par défaut true.initialextenttoolstudio : paramètre optionnel de type booléen (true/false) activant le bouton de retour à l’étendue initiale. Valeur par défaut true.
Paramètres secondaires¶
htmltitlestudio : optionnel de type texte, il permet d’utiliser du HTML uniquement pour le titre de l’application. Utiliser title avec ce paramètre pour le titre de l’onglet et la page de chargement. Il faut encoder pour une lecture en XML.titlehelpstudio : paramètre optionnel de type texte qui définit le titre de la popup d’aide. Valeur par défaut Documentation.iconhelpstudio : paramètre optionnel de type texte qui précise l’icône à utiliser afin d’illustrer la thématique. Le nom de l’icône doit être renseigné sous cette forme fab fa-apple ou fas fa-mobile. Les valeurs possibles sont à choisir parmi cette liste (cliquez sur l’icône souhaité pour obtenir la syntaxe) sur le site Fontawesome : https://fontawesome.com/v5/search?m=freestats: paramètre optionnel de type booléen (true/false) activant l’envoi de stats d’utilisation l’application. Valeur par défaut false.statsurl: paramètre optionnel de type url précisant l’url du service reccueillant les données d’utilisation de l’application (ip, application title, date). Ce service n’est pas proposé dans mviewer.coordinatesstudio : paramètre optionnel de type booléen (true/false) activant l’affichage des coordonnées GPS en degrés décimaux ( navbar) lors de l’interrogation. Valeur par défaut false.coordinatestype: paramètre optionnel de type texte permettant de modifier l’unité des coordonnées affichés grâce à l’option coordinate. La valeur dms permet afficher les coordonnées en degrés sexagésimale (degré minute seconde).geolocstudio : paramètre optionnel de type booléen (true/false) activant la géolocalisation. Nécessite une connection https. Valeur par défaut false.mousepositionstudio : paramètre optionnel de type booléen (true/false) activant l’affichage des coordonnées correspondant à la position de la souris. Les coordonnées sont affichées en bas à droite de la carte. Valeur par défaut false.togglealllayersfromthemestudio : Ajoute un bouton dans le panneau de gauche pour chaque thématique afin d’afficher/masquer toutes les couches de la thématique.Valeur : true/false. Valeur par défaut false.templaterightinfopanel: Template à utiliser pour le rendu du panneau de droite. Valeur à choisir parmi les templates de mviewer.templates.featureInfo (default|brut|accordion|allintabs). Valeur par défaut default.templatebottominfopanel: Template à utiliser pour le rendu du panneau du bas. Valeur à choisir parmi les templates de mviewer.templates.featureInfo (default|brut|accordion|allintabs). Valeur par défaut default.studiostudio : Lien vers le mviewerstudio pour modifier la carte en cours.homestudio : Lien vers le site parent de mviewermapfishurl: Lien permettant d’afficher les couches courantes visibles vers un mapfishapp (geOrchestra) ciblehideprotectedlayers: Indique si les couches protégées doivent être masquées dans l’arbre des thématiques lorsque l’utilisateur n’y a pas accès. Valeur : true/false (true par défaut).lang: Langue à utiliser pour l’interface. Passer « ?lang=en » dans l’url pour forcer la langue et ignorer la config. Par défaut, lang n’est pas activé. Le fichier mviewer.i18n.json contient les expressions à traduire dans différentes langues. Pour traduire le texte d’un élément html, il faut que cet élément dispose d’un attribut i18n=texte.a.traduire. En javascript la traduction s’appuie sur la méthode mviewer.tr(« texte.a.traduire »).langfile: URL du fichier de traduction supplémentaire à utiliser en complément de mviewer.i18n.json.faviconstudio : URL du fichier image à utiliser comme favicon de l’application.addlayerstools: paramètre optionnel de type booléen (true/false) activant le panneau pour ajouter des couches WMS à la carte.sortlayersinfopanel: mode de tri des couches dans le panneau d’information en suivant la légende qui suit l’ordre des couches de la map (valeur default) ou la toc (valeur toc). Valeur par défaut default.
Modes de templates¶
Modes d’affichage des templates soit à droite (templaterightinfopanel), soit en bas (templatebottominfopanel).
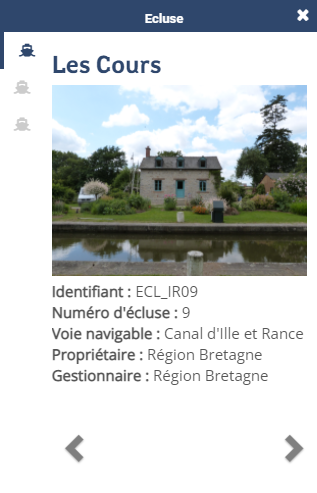
default: Une entrée par couche avec un carroussel pour navigation par entités.

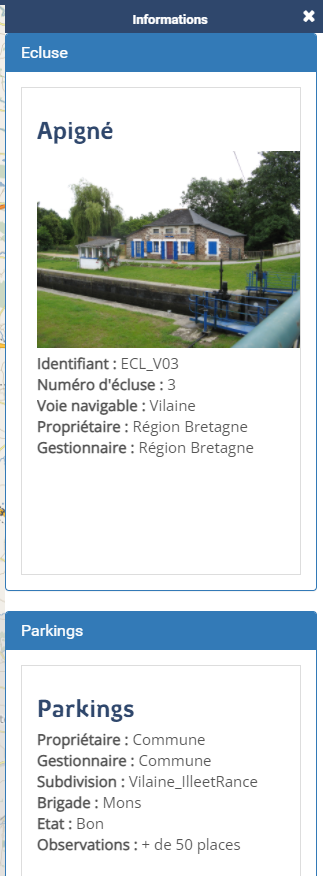
brut: Affichage à la suite de toutes les entités avec encapsulation par couche.

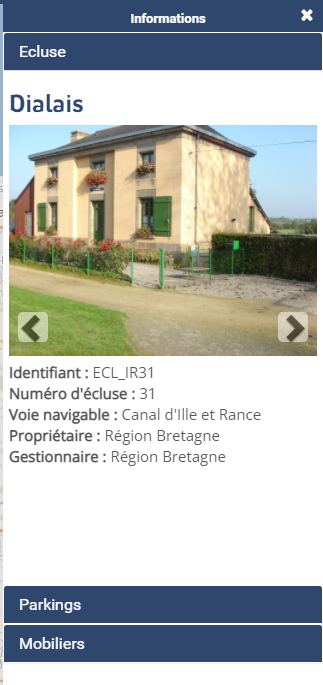
accordion: Affichage par couche avec carroussel et pliage/dépliage lors du changement de couche.

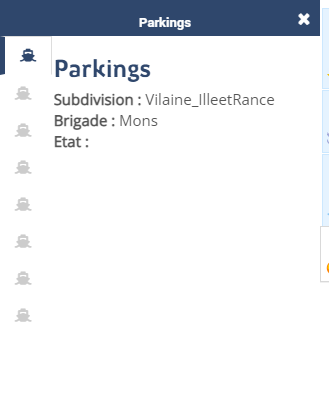
allintabs: Affichage à la suite avec une entrée par entité.

Exemple¶
1 <application title="Exemple"
2 logo="img/logo/g.png"
3 help="help/aide.html"
4 exportpng="false"
5 measuretools="true"
6 favicon="https://www.bretagne.bzh/app/themes/bretagne/dist/img/icons/favicon.ico"
7 style="css/themes/blue.css"/>