Développer un Custom component¶

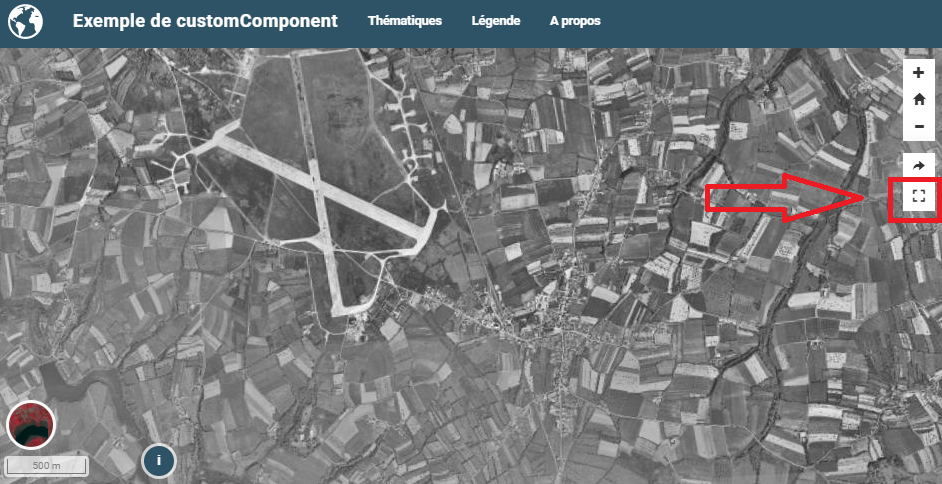
L’ojectif est ici de créer un bouton dont la fonction est d’afficher la carte en mode « plein écran » en utilisant l’API HTML 5 requestFullscreen.
/ demo/addons
│
├── fullscreen
│ │
│ ├── config.json
│ ├── fullscreen.js
│ ├── fullscreen.html
│ ├── style.css
L’exemple complet est disponible sur github.
Ecrire le code html¶
Le code html est la partie visible du composant. Le code HTML sera intégré par mviewer et « dessiné » dans la div ciblée via le fichier config.json.
Dans le cas présent on créé un simple bouton avec une icône fontawesome :
<a class="btn btn-default btn-raised" type="button" id="fullscreen-btn">
<span class="fas fa-expand"></span>
</a>
Ecrire le code javascript¶
Le code JavaScript est la partie logique de notre composant. Dans l’exemple ci-dessous, on associe une fonction à l’évènement click du bouton créé précédemment.
1const fullscreen = (function() {
2
3 var _btn;
4 var _fullscreen = function (e) {
5 document.getElementById("map").requestFullscreen();
6 };
7
8 return {
9
10 init : function () {
11 _btn = document.getElementById("fullscreen-btn");
12 _btn.addEventListener('click', _fullscreen);
13 }
14 };
15
16})();
17
18new CustomComponent("fullscreen", fullscreen.init);
Avertissement
Si on souhaite disposer d’un bloc de code publique, il faut remplacer la ligne
const fullscreen = (function() { par var fullscreen = (function() {
Ecrire le code CSS¶
Le code CSS permet d’affiner le style de notre bouton.
#fullscreen-btn {
border-radius: 0px;
padding: 5px 10px 5px 10px;
}
Ecrire le config.json¶
Dans le fichier de configuration - config.json - , il faut référencer toutes les ressources utiles. le paramètre target permet de cibler la div dans laquelle le composant sera affiché.
{
"js": ["fullscreen.js"],
"css": "style.css",
"html": "fullscreen.html",
"target": "toolstoolbar"
}
Ecrire le config.xml¶
Dans le fichier de configuration, il faut ajouter la ligne en surbrillance.
<extensions>
<extension type="component" id="fullscreen" path="demo/addons"/>
</extensions>