Installer MVIEWER¶
Mviewer est une application web développée en HTML / CSS / JAVASCRIPT. Elle nécessite simplement d’être déployée sur un serveur WEB qui peut être APACHE, NGINX, TOMCAT…
Avec un serveur web Apache¶
Avertissement
Prérequis : disposer d’une instance Apache
Clonage des sources et déploiement¶
L’objectif est de copier les sources depuis github.com dans le répertoire web d’Apache.
Avec git¶
Dans un terminal, après vous être placé dans le dossier web Apache, exécuter la commande git suivante.
git clone https://github.com/mviewer/mviewer.git
Sans git¶
Télécharger ce fichier zip présent sur la page d’accueil du dépôt mviewer sur GitHub : https://github.com/mviewer/mviewer
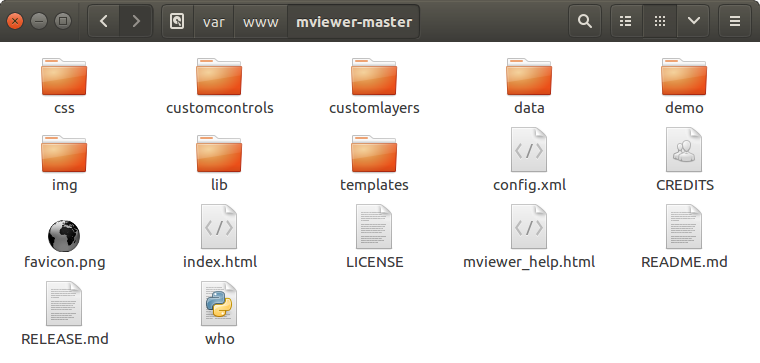
Dézipper le contenu du zip dans le dossier web Apache /var/www/ (ou autres dossiers de déploiement Apache).

Avec Docker¶
Avertissement
Prérequis : disposer de docker
mviewer en mode standalone¶
C’est la solution la plus simple. Il est ainsi possible de lancer mviewer et de visualiser toutes les démos disponibles dans l’application. Ce mode ne convient pas pour effectuer ses propres applications mviewer.
#Récupérer la dernière image buildée de mviewer
docker pull mviewer/mviewer
#Lancer le container docker mviewer
docker run --rm -p80:80 mviewer/mviewer
mviewer et un dossier d’applications¶
C’est la solution à privilégier pour créer ses propres applications. En parallèle de mviewer, un dossier web apps (volume) est monté. Ce dossier web contient vos applications mviewer ainsi que les ressources nécessaires.
# Lancer le container mviewer + le répertoire web apps qui pointe vers
# /chemin/vers/repertoire_de_configurations_xml
docker run --rm -p80:80 \
-v/chemin/vers/repertoire_de_configurations_xml:/usr/share/nginx/html/apps \
mviewer/mviewer
mviewer avec docker-compose¶
Cette solution permet de mettre en place les mêmes possibilités que la méthode précédante (mviewer + volume d’applications) en utilisant docker-compose et deux fichiers de paramétrage
Avertissement
Prérequis : disposer de docker et docker-compose
Création du fichier environemment
APPSPATH=/home/prod/mviewer-apps
Création du fichier de configuration
version: '3.2.1'
services:
mviewer:
container_name: mviewer
build: .
ports:
- "80:80"
image: mviewer/mviewer
volumes:
- '${APPSPATH}:/usr/share/nginx/html/apps'
Lancer mviewer
docker pull mviewer/mviewer
docker-compose up
Test navigateur¶
Une fois déployée, l’application est accessible dans le navigateur internet en saisissant l’URL http://nom_du_serveur/demo/
exemples :
Mettre à jour mon instance de mviewer¶
Lors d’une nouvelle release de mviewer, il est conseillé d’utiliser git pour mettre à jour son instance.
Tester la nouvelle version sur une version de test mviewer-dev
cd /var/www/mviewer-dev
git clone https://github.com/mviewer/mviewer.git
Puis, tester cette instance en pointant sur des applications en production. Exemple : https://localhost/mviewer-dev?config=prod/monappli.xml.
Mise à jour de la version de prod. On peut faire une sauvegarde de notre instance actuelle (ici avec le dossier mviewer-save)
cd /var/www/
cp -r mviewer mviewer-save
cd mviewer
git pull origin
Puis, tester cette instance. Exemple : https://localhost/mviewer?config=prod/monappli.xml.
Configuration et adaptations¶
Si vous souhaitez publier vos propres couches/thèmes ou bien ajouter/supprimer certaines fonctionnalités, veuillez consulter la page « Configurer - Principe ».